小程序富文本编辑器Editor之setContents初始化富文本内容失败(报错)终极解决!!!
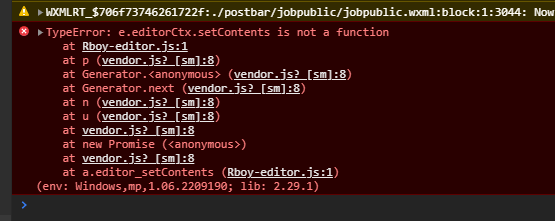
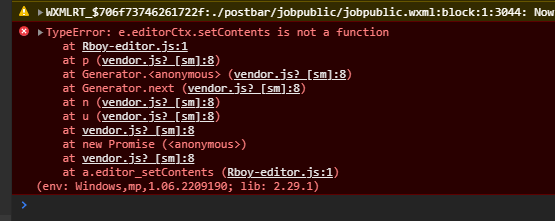
今天开发用uniapp要实现微信小程序富文本编辑以及初始化赋值的功能,在初始化赋值过程中发现失灵时不灵,经常报一个editorCtx.setContents is not a function的错误,给我差点整的郁闷了

去网上查了一下,发现从19年开始就有人在小程序论坛反馈了,官方回复说已经修复了,然而问题依然还在

最终还是自己扛下了所有,花了点时间解决了这个问题,下面上代码
// 设置富文本内容
async editor_setContents(text = "
// 判断开局初始化是否成功
if (this.editorCtx.setContents === undefined) {
// 开局初始化失败,执行重新初始化函数
this.initContent(text)
} else {
// 开局初始化成功则进行赋值
this.editorCtx.setContents({
html: text
})
}
},
// 重新初始化内容
initContent(text) {
// 友好提示
uni.showLoading({
title: '正在加载'
})
// 设置定时器
let load = setInterval(()=>{
// 重新执行初始化
uni.createSelectorQuery().in(this).select('#editor').context((res) => {
this.editorCtx = res.context
}).exec()
// 判断初始化是否成功
if (this.editorCtx.setContents !== undefined) {
// 初始化成功
// 富文本赋值
this.editorCtx.setContents({
html: text //this.EditGoodsDetail.content为赋值内容。
})
// 关闭提示
uni.hideLoading()
// 清除定时器
clearInterval(load)
}
}
,1000)
},
async editor_setContents(text = "
") {
// 判断开局初始化是否成功
if (this.editorCtx.setContents === undefined) {
// 开局初始化失败,执行重新初始化函数
this.initContent(text)
} else {
// 开局初始化成功则进行赋值
this.editorCtx.setContents({
html: text
})
}
},
// 重新初始化内容
initContent(text) {
// 友好提示
uni.showLoading({
title: '正在加载'
})
// 设置定时器
let load = setInterval(()=>{
// 重新执行初始化
uni.createSelectorQuery().in(this).select('#editor').context((res) => {
this.editorCtx = res.context
}).exec()
// 判断初始化是否成功
if (this.editorCtx.setContents !== undefined) {
// 初始化成功
// 富文本赋值
this.editorCtx.setContents({
html: text //this.EditGoodsDetail.content为赋值内容。
})
// 关闭提示
uni.hideLoading()
// 清除定时器
clearInterval(load)
}
}
,1000)
},
说下代码的原理,首先进行this.editorCtx.setContents的判断,看看是否加载成功,如果成功的话,则直接赋值富文本就可以了

 上一篇
上一篇