「新手篇」ThinkPHP-配置环境引入UI
一. 配置环境
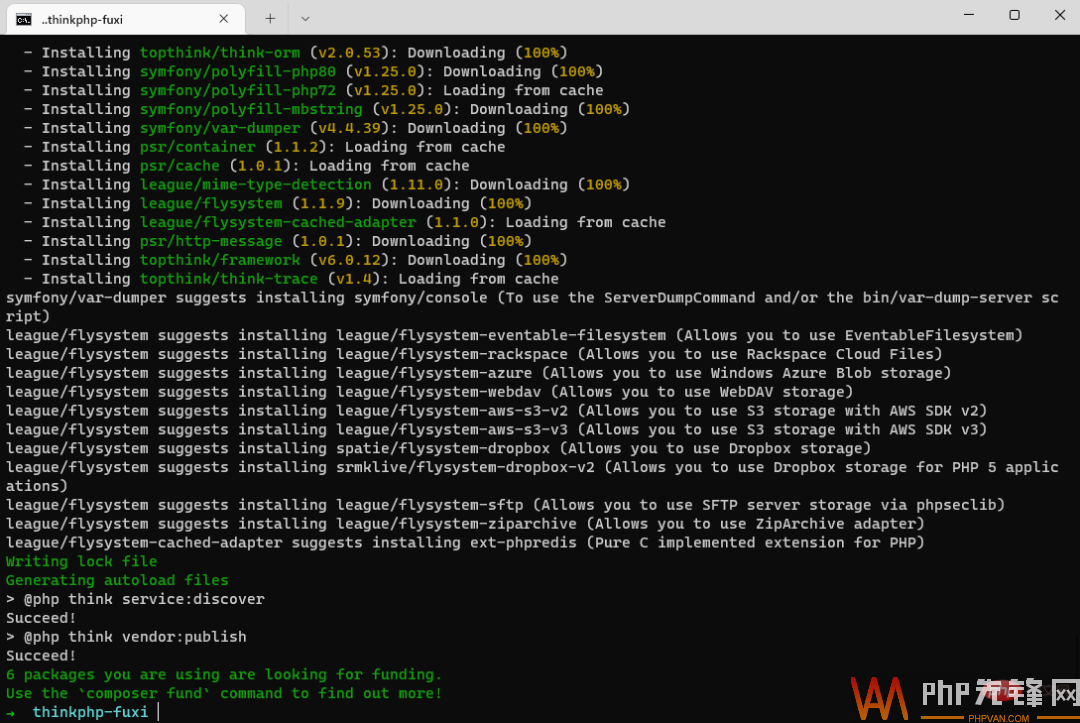
1. 配置加速源,安装orm扩展,安装composer,安装驱动,使用composer命令在指定的目录安装Thinkphp6.x;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

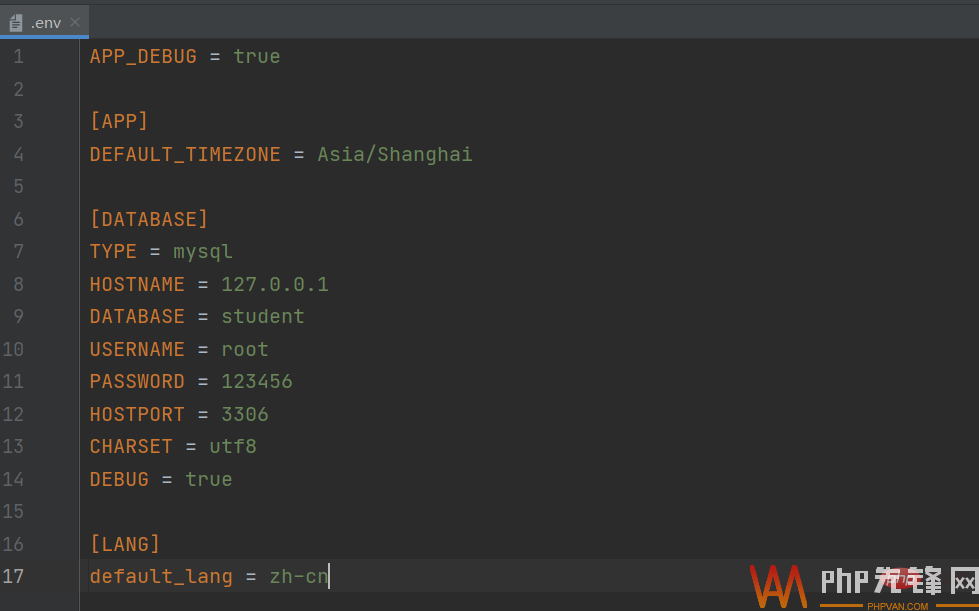
2. 将.example.env文件修改为.env文件,配置数据库账号密码,以及开启调试;
root 123456 student true

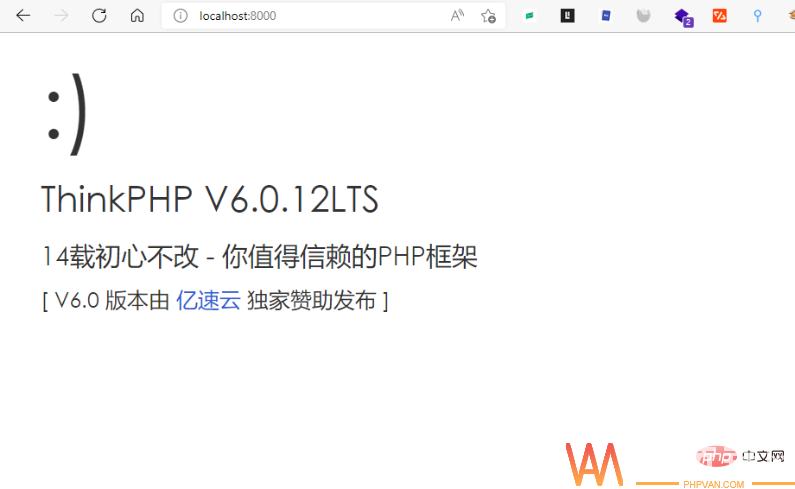
3、在命令行使用以下命令开启虚拟服务器,可配置域名或本地 ip, 我个人使用
php think run //localhost:8000

二. 引入 UI
1、直接将 bootstrap 包含 js 和 css 文件夹拷贝项目中 public/static 里;
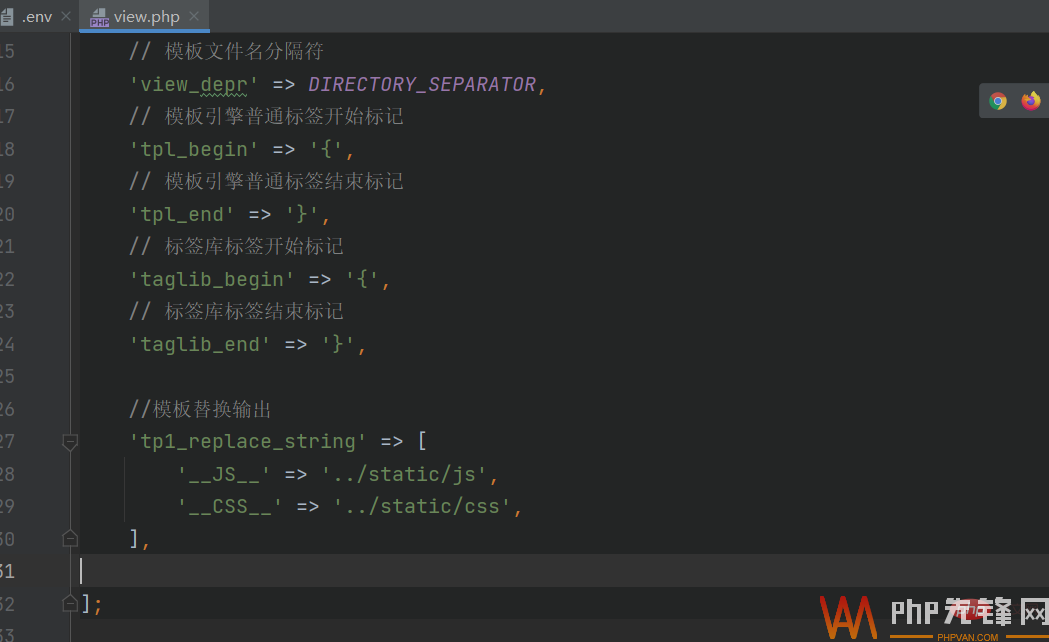
2、配置config/view.php, 设置静态调用的模板路径;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
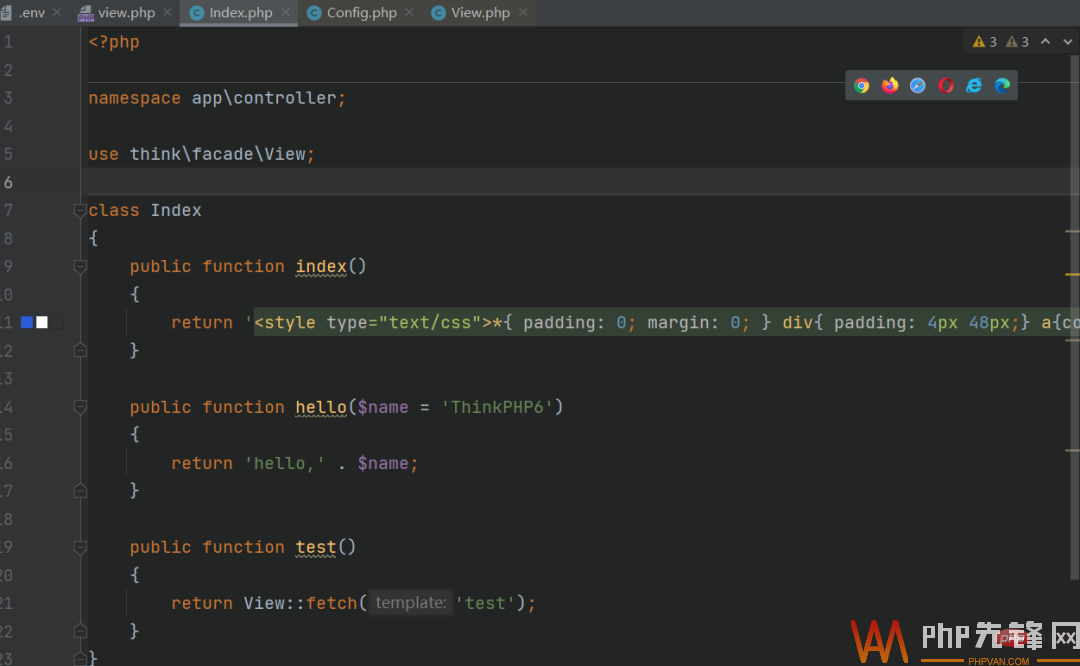
3、控制器里新建test方法,用于测试UI引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。

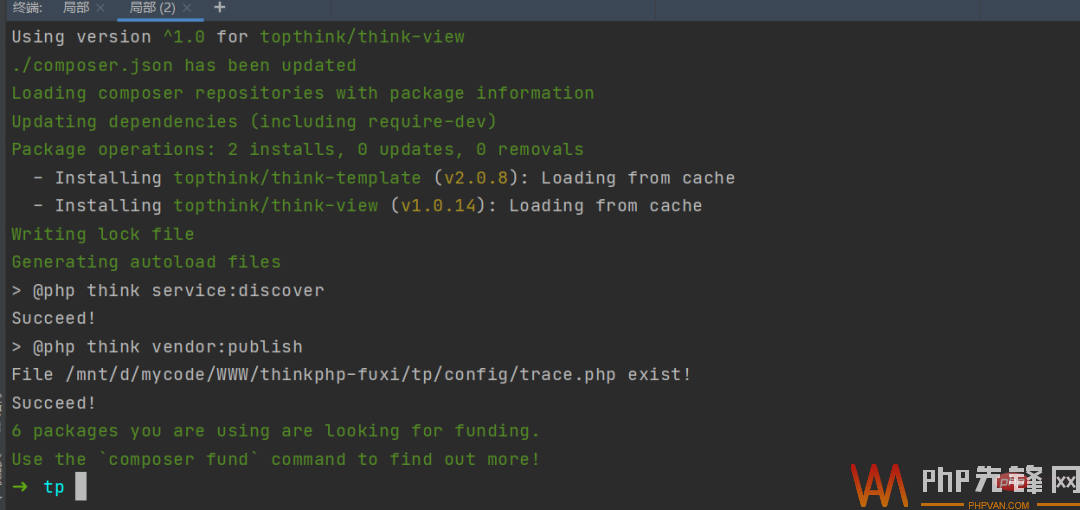
4、在命令行中执行以下命令安装驱动
composer require topthink/think-view

修改config/view.php文件为'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css引入 UI, 注意 UI 在 <head><title></title></hrad> 下面引入
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">5、创建模板文件 view/index/test.html, 引入 UI
6、由于我们还没有 style.css 文件,所以要去静态文件下的 css 里创建一个,内容为 @charset "UTF-8";
7、在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
8、body 里引入 js 文件
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}三. 核心代码
按钮 <button>
表格 <table>
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
 上一篇
上一篇